Node.jsのExpressを使ってWebApiを簡単に作成したいと思います。
はじめに
この記事では、
「Node.jsのExpressを使ってWebApiの作り方」
についてまとめました。
環境のバージョン情報
Widows10
WSL2(Ubuntu-20.04)
Node.js、npmがインストールされていること。
(Node.js、npmのインストール方法は以下を参照)

プロジェクトフォルダの作成
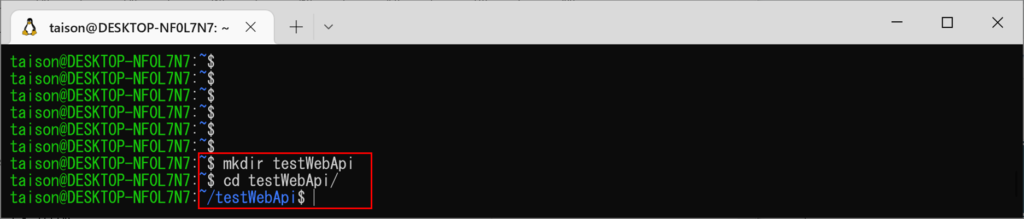
プロジェクトフォルダ:testWebApiを作成し、プロジェクトフォルダに移動します。
プロジェクトフォルダの作成
コマンド:「mkdir testWebApi」
プロジェクトフォルダに移動
コマンド:「cd testWebApi」

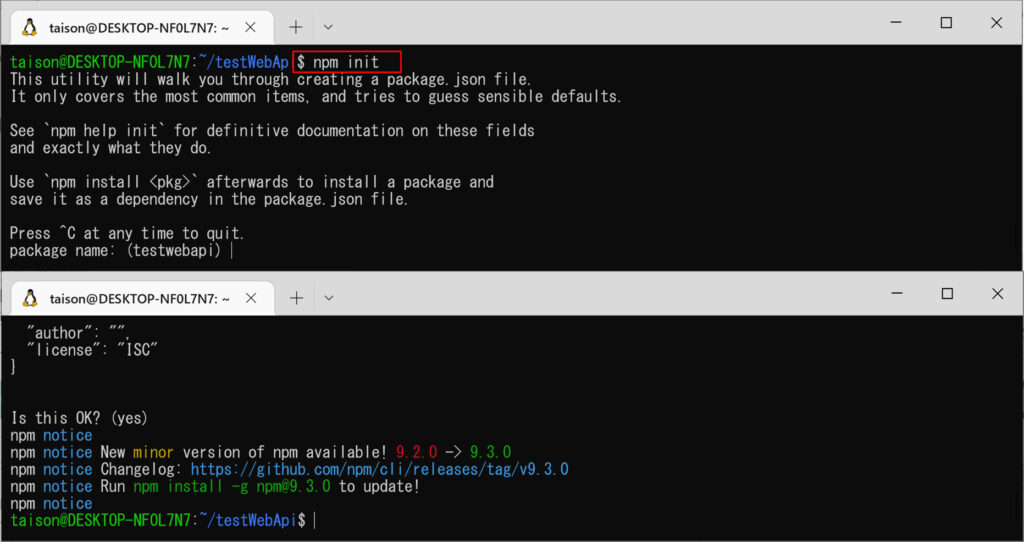
プロジェクトの初期化
npm initでプロジェクトを初期化します。
コマンド:「npm init」
(initを実行したにときにいろいろ聞かれますが、全部何も入力せずにそのままEnterを押せばOKです。)

Expressのインストール
Expressとは
Node.jsで利用できるWebアプリケーションフレームワークです。
Expressを使えば、簡単にウェブサーバを立てることができます。
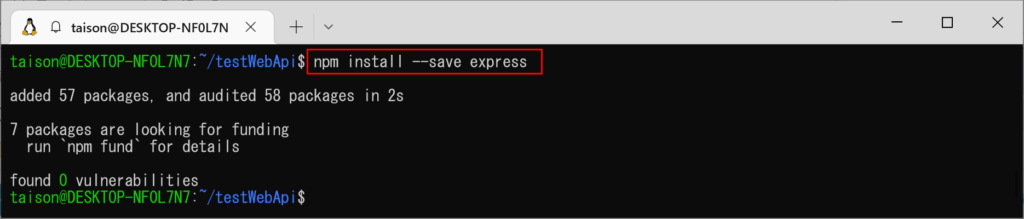
以下のコマンドでExpressのインストールを行います。
コマンド:「npm install --save express」

以上で、Expressのインストールは終了です。
WebApiの処理作成
testWebApiフォルダの中に「index.js」というファイルを作成し、以下の内容を書き込んで保存します。
// expressモジュールを読み込む
const express = require('express');
// expressアプリを生成する
const app = express();
// ルート(http://localhost/)にアクセスしてきたときに「Hello webApi World」を返す
app.get('/', (req, res) => res.send('Hello webApi World'));
// ポート3000でサーバを立てる
app.listen(3000, () => console.log('Listening on port 3000'));// ルート(https://localhost/)にアクセスしてきたときに「Hello webApi World」を返す
app.get('/', (req, res) => res.send('Hello webApi World'));
これはサーバの「/」にGETメソッドでアクセスしてきたときに、「Hello webApi World」という文字列を返すというコードになります。
引数はreq:リクエスト(相手から送られてきた情報)とres:レスポンス(サーバから送る情報)になります。resオブジェクトのsendメソッドを実行することで、相手にデータを送り返すことができます。
WebApiの起動/確認
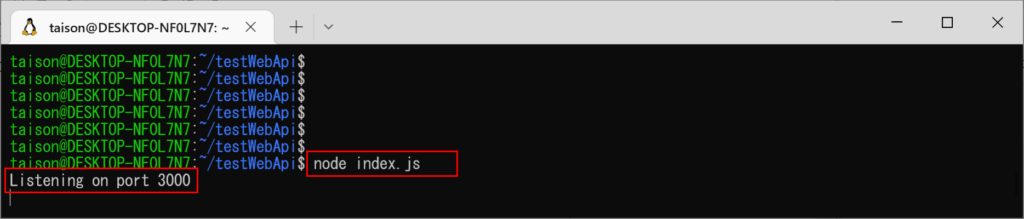
処理を書き込んだら、このプログラム起動します。
起動コマンド:「node index.js」

起動後に「Listening on port 3000」というメッセージが表示されたら起動完了です。
ブラウザを開いて「http://localhost:3000/」にアクセスしてください。
「Hello webApi world」という文字が表示されます。

このサーバを停止させるには、Ctrl+Cを押します。
まとめ
Node.jsのExpressを使って簡単なWebApiを作成しました。
ブラウザから「http://localhost:3000/」にアクセスすると、
「Hello webApi world」が返ってくるという簡単なAPIです。
ここから発展させていくことで、より複雑なことが実現できるようになります。
WebApiテストなどで簡単にAPIを作成することができるので非常に便利です。是非使ってみてください。









